GUIアプリにメニューを実装する場合は、Menuを使用します。
今回は、メニューの使い方を簡単なサンプルコードをもとに説明します。
準備
まずはウィンドウを作成しましょう。
ウィンドウの作成方法がわからない方は、下の記事を参考にしてください。
Menuで作成したMenuをクリックしてLabelで表示する
サンプルコード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
def print_AAA():
label = tk.Label(text="AAA テスト")
label.pack()
def print_BBB():
label = tk.Label(text="BBB テスト")
label.pack()
menu_bar = tk.Menu(main_win)
menu1 = tk.Menu(menu_bar, tearoff=False)
menu1.add_command(label="AAA", command=print_AAA)
menu1.add_command(label="AAA_dummy")
menu_bar.add_cascade(label="XXX", menu=menu1)
menu2 = tk.Menu(menu_bar, tearoff=False)
menu2.add_command(label="BBB", command=print_BBB)
menu2.add_command(label="BBB_dummy")
menu_bar.add_cascade(label="YYY", menu=menu2)
main_win["menu"] = menu_bar
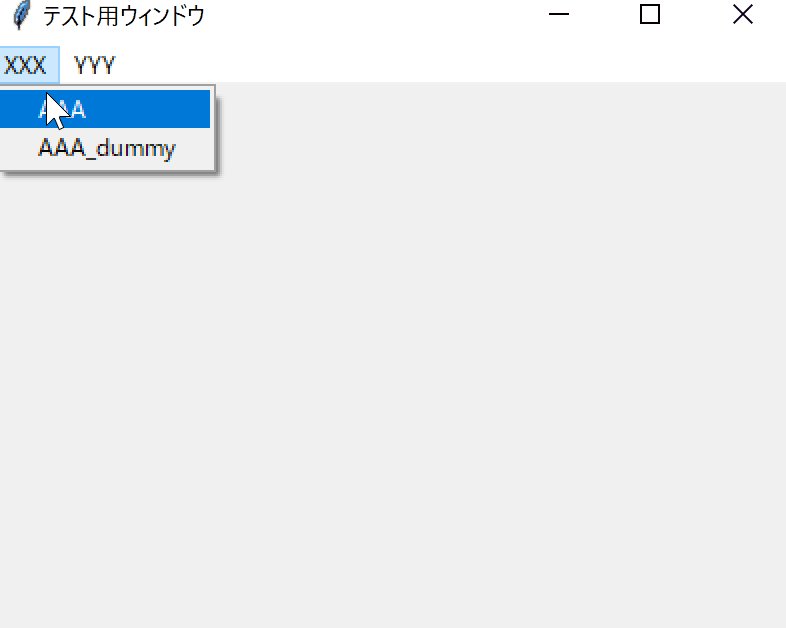
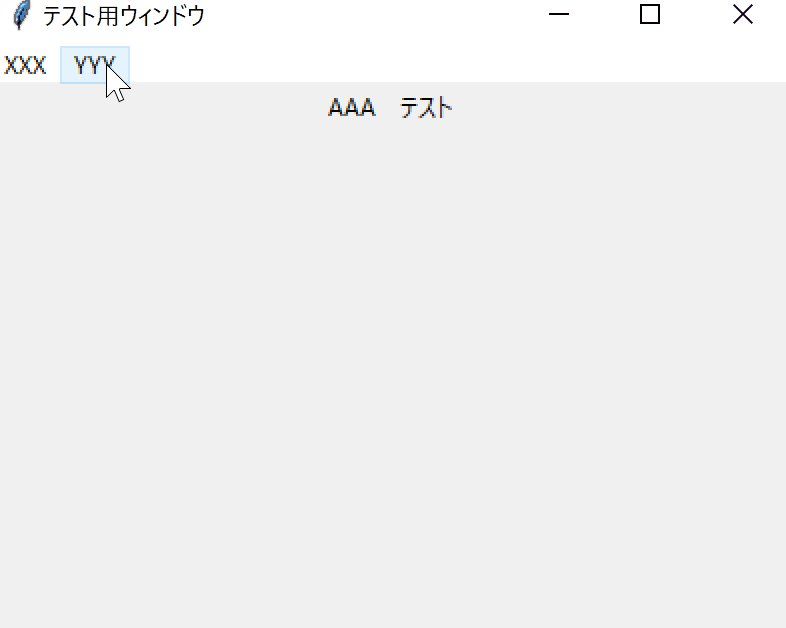
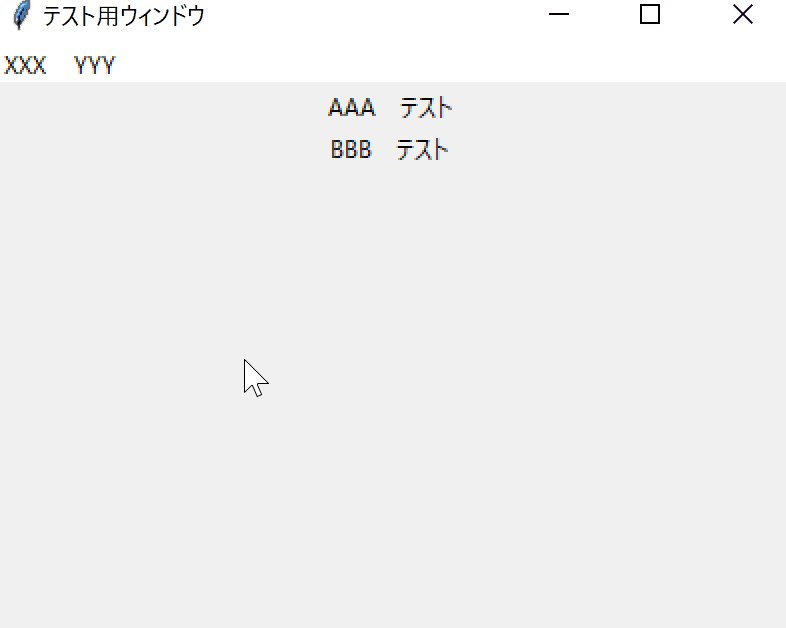
main_win.mainloop()実行結果

解説
今回は、メニューバーのメニューから『XXX』を選択し、メニューアイテムの『AAA』をクリックするとLabelでテキストを表示するサンプルを実装しました。
またメニュー『YYY』からメニューアイテム『BBB』をクリックすると同様にテキストが表示されます。
では、メニューの実装について解説します。
メニューの実装には、下記の4段階あります。
- メニューバーの実装
- メニューの実装
- メニューアイテムの実装
- ウィンドウにメニューを追加
この4つの処理を実装することで、メニューとして機能します。
メニューバーの実装
tkinter.Menu()で作成します。
この時、マスターとしてウィンドウを渡します。
今回のサンプルでは、main_winをマスターとして渡しています。
メニューの実装
メニューバーと同じくtkinter.Menu()で作成します。
メニューバーと違うのは、マスターにメニューバーを指定するところです。
今回のサンプルでは、メニューの切り取りオプションを使用しないため、tearoffをFalse設定にしています。
メニューアイテムの実装
メニューにメニューアイテムを追加します。
その時はメニューで.add_command()を使用します。
メニューアイテムとして表示するテキストはlabelオプションで設定します。
またそのメニューアイテムをクリックしたときのコールバック関数をcommandオプションで設定します。
ここまでの実装が完了すれば、最後はメニューバーにメニューをカスケードして3つの要素がつながるようにします。
カスケードはメニューバーで.add_cascade()を使用します。
この時、メニューバーに表示するメニューのテキストをlabelオプションで設定します。
カスケードするメニューをmenuオプションで設定します。
ウィンドウにメニューを追加
メニューが完成すれば、ウィンドウにメニューバーを追加します。
ウィンドウのmenuに作成したメニューバーを指定します。




コメント