tkinterでウィジェットを作成した後、配置しなければなりませんが、その方法は一つではありません。
今回はウィジェットの配置方法について解説したいと思います。
pack
実装コード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
text1 = tk.Label(main_win, text="テスト1", bg='yellow')
text2 = tk.Label(main_win, text="テスト2", bg='pink')
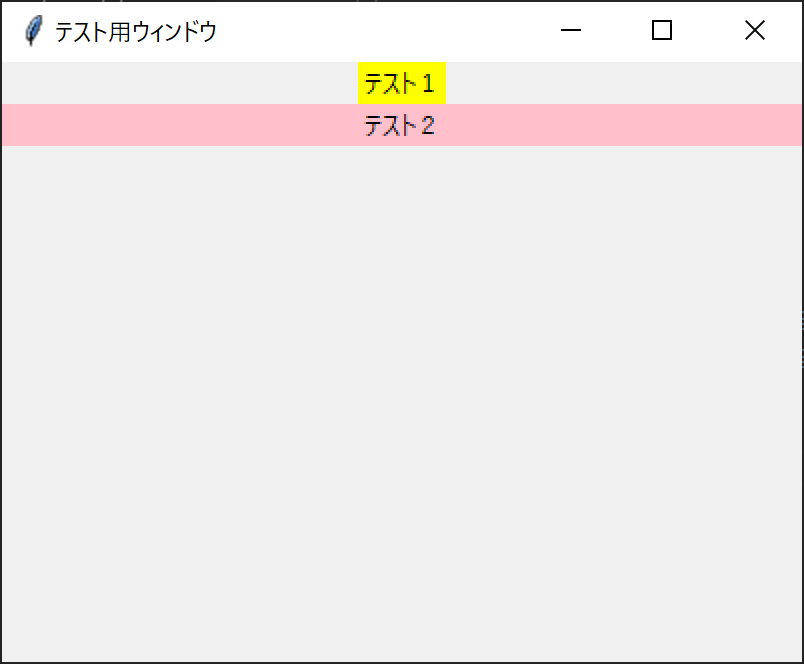
text1.pack()
text2.pack(fill="x")
main_win.mainloop()実行結果

解説
packはウィジェットを一次元的に配置する場合によく使用されます。
packのオプション
packのオプションで使用頻度が高いものを抜粋してみました。
| fill | x | 横方向に拡大する |
| y | 縦方向に拡大する | |
| both | 横・縦両方に拡大する | |
| side | left | 左詰めにする |
| right | 右詰めにする | |
| top | 上詰めにする | |
| bottom | 下詰めにする | |
| padx | 外側の横の隙間を指定する | |
| pady | 外側の縦の隙間を指定する | |
| ipadx | 内側の横の隙間を指定する | |
| ipady | 内側の縦の隙間を指定する |
grid
実装コード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
text1 = tk.Label(main_win, text="テスト1", bg='yellow')
text2 = tk.Label(main_win, text="テスト2", bg='pink')
text3 = tk.Label(main_win, text="テスト3", bg='blue')
text4 = tk.Label(main_win, text="テスト4", bg='green')
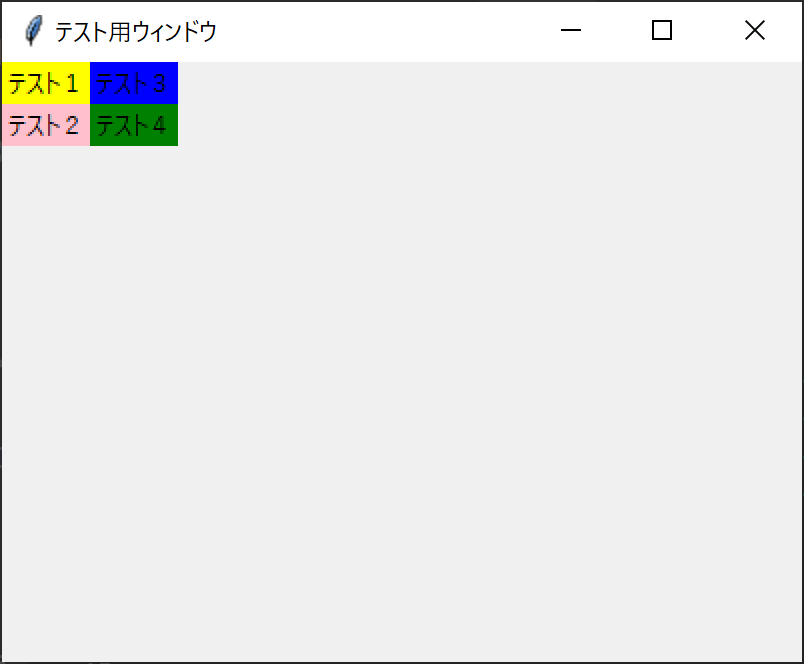
text1.grid(column=0, row=0)
text2.grid(column=0, row=1)
text3.grid(column=1, row=0)
text4.grid(column=1, row=1)
main_win.mainloop()実行結果

解説
ウィジェットを2次元的に配置する時によく使用されるのがgridです。
左上を原点(0,0)として、列をcolumnで行をrowで指定して配置します。
place
実装コード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
text1 = tk.Label(main_win, text="テスト1", bg='yellow')
text2 = tk.Label(main_win, text="テスト2", bg='pink')
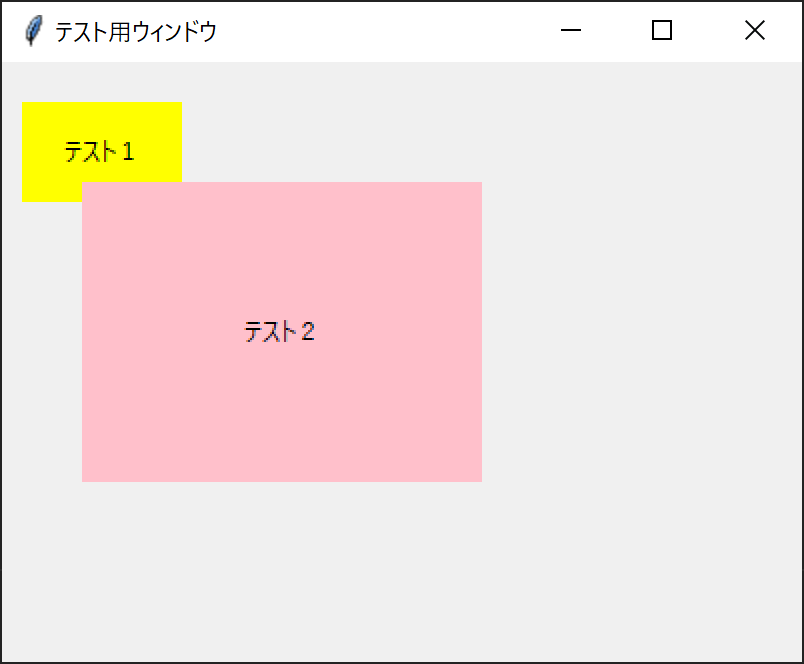
text1.place(x=10, y=20, width=80, height=50)
text2.place(relx=0.1, rely=0.2, relwidth=0.5, relheight=0.5)
main_win.mainloop()実行結果

解説
ウィジェットの位置を座標指定して配置するのがplaceです。
ウィジェットの位置を細かく調整したい場合などに使用すると便利です。
placeのオプション
placeでウィジェットを配置する時のオプションは以下の通りです。
| x | 配置するウィジェットのx座標 |
| y | 配置するウィジェットのy座標 |
| width | ウィジェットの幅の指定 |
| height | ウィジェットの高さの指定 |
| relx | 配置先に対して相対的なウィジェットのx座標(0.0~1.0) |
| rely | 配置先に対して相対的なウィジェットのy座標(0.0~1.0) |
| relwidth | 配置先に対して相対的なウィジェットの幅の指定(0.0~1.0) |
| relheight | 配置先に対して相対的なウィジェットの高さの指定(0.0~1.0) |
relが付くオプションは相対的な指定になります。
1.0を100%とするので、0.5であれば50%の位置、あるいは幅・高さということになります。
relが付くオプションで指定されたウィジェットは、マスターウィンドウのサイズ変更に追従し大きさが変化します。
ウィンドウが大きくなった場合に、ウィジェットも大きくさせたい場合はrelが付くオプションの方を使うと便利でしょう。
例として、上記の実行結果で表示されたウィンドウのサイズを変更したものが下です。
ソースコードの変更はしていません。





コメント