GUIアプリで基本となることはテキスト(文字)の表示ですよね。
今回は、Labelを使ったテキストの表示の仕方について解説します。
準備
まずはウィンドウを作成しましょう。
ウィンドウの作成方法がわからない方は、下の記事を参考にしてください。
Labelを使ってテキストを表示する
ウィンドウにユーザーが変更できないテキストを表示する場合は、Labelを使うのが良いでしょう。
サンプルコード
Labelを使ったサンプルコードは下のようになります。
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
text = tk.Label(text="Test テスト")
text.pack()
main_win.mainloop()実行結果

解説
ユーザーからは変更できないテキストの表示ということで、Labelを使用したコードを実装し、実行してみました。
GUI上のテキストやボタンなどをウィジェットと呼びます。
ここではウイジェットの配置については、詳しく述べません。
(ウィジェットの配置についてはまた別の記事にする予定です。)
テキスト表示のLabelの流れとして、
- テキストのウイジェットをつくる(初期値として、表示するテキストを指定する)
- ウイジェットを配置する
となります。
Textの引数のtextの内容を変更することで、ウィンドウに表示されるテキストの内容が変わります。
ウィジェットの配置にここでは、.pack()を使っています。
配置方法には他にplaceやgridがありますが、ここでは説明を割愛します。
オプションを使って文字を装飾する
Labelで表示するテキストをオプションを使って装飾してみます。
サンプルコード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
text = tk.Label(text="Test テスト")
#オプションを追加
text["font"]=("メイリオ", 20, "normal", "normal", "underline", "overstrike")
text["fg"] = "red"
text["bg"] = "blue"
text.pack()
main_win.mainloop()
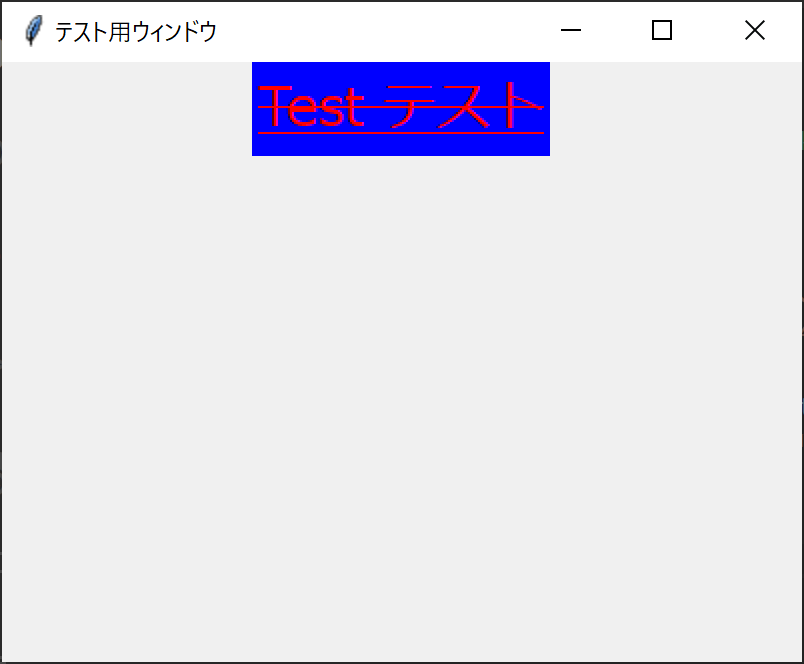
実行結果

解説
fontオプション
文字のフォントを変更する場合は、fontオプションを使います。
fontオプションで設定できる内容は下の一覧です。
| 設定項目 | 設定内容 | 設定 |
|---|---|---|
| フォント | family | フォント名を入力 |
| サイズ | size | サイズを入力 |
| 太さ | weight | “normal” or “bold” |
| 斜体 | slant | “roman” or “italic” |
| 下線 | underline | “normal” or “underline” |
| 取り消し線 | overstrike | “normal” or “overstrike” |
fontオプションの設定は、タプルで( family[, size][, weight][, slant][, underline][, overstrike]) の 順番になります。
fgオプション
文字の色を変更する場合は、fgオプションを使います。
色の指定には、”white”や”black”といった色名のほかに、#123というrgbの値を指定することもできます。
bgオプション
文字の背景の色を変更する場合は、bgオプションを使います。
色の指定は、fgオプションと同じです。





コメント