フレーム機能:画像の中にフレームを入れる
使い方
※mac版のPhotoScape Xを使って説明します
1. PhotoScape Xを起動する
2. 写真編集のメニューをクリックし、編集したい画像を選択する(またはファイルをドラッグ&ドロップする)

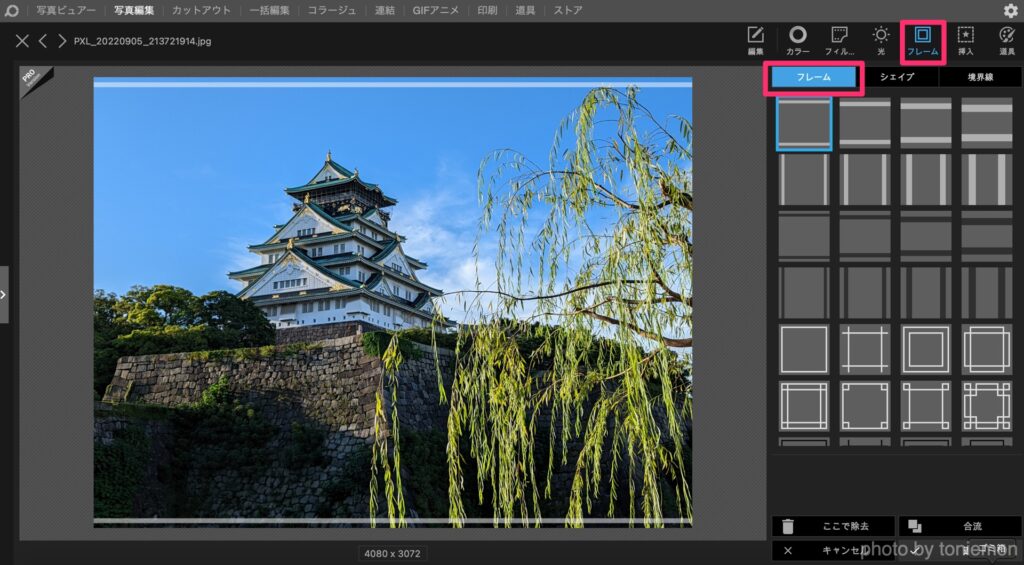
3. 右上のメニューから『フレーム』をクリックし、『フレーム』をクリックする

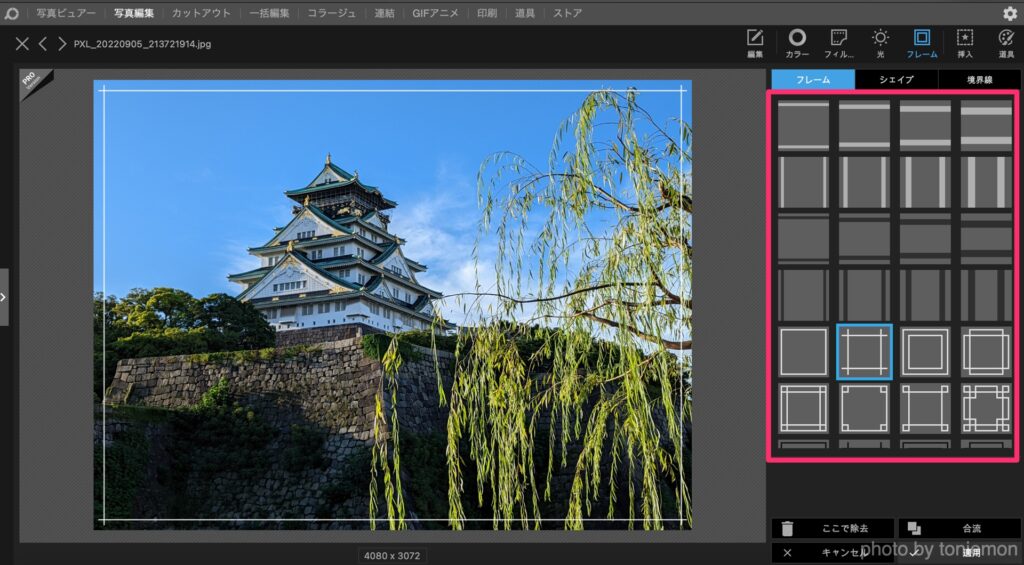
4. 画像の中に入れたいフレームを選択する

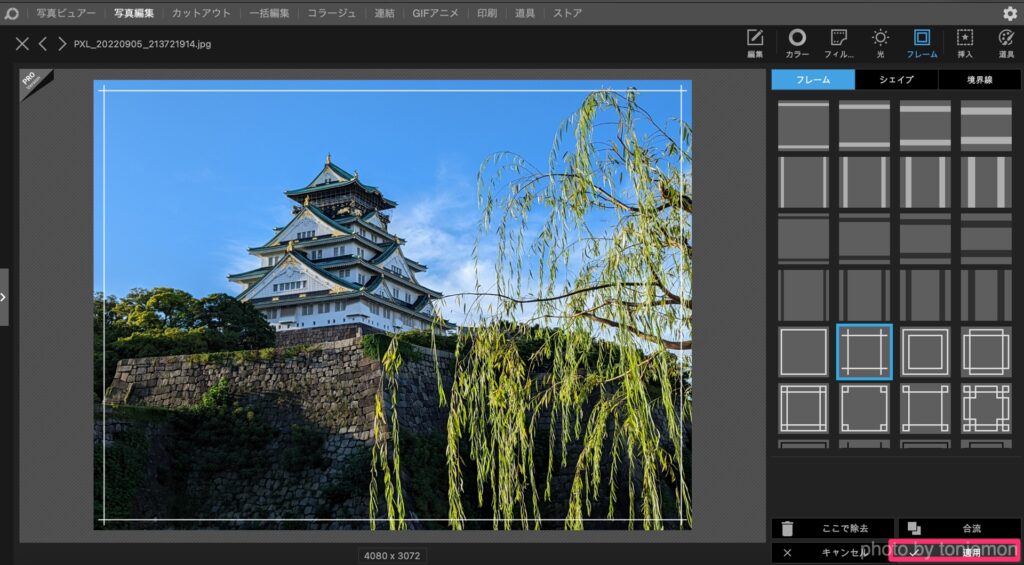
5. 『適用』をクリックする

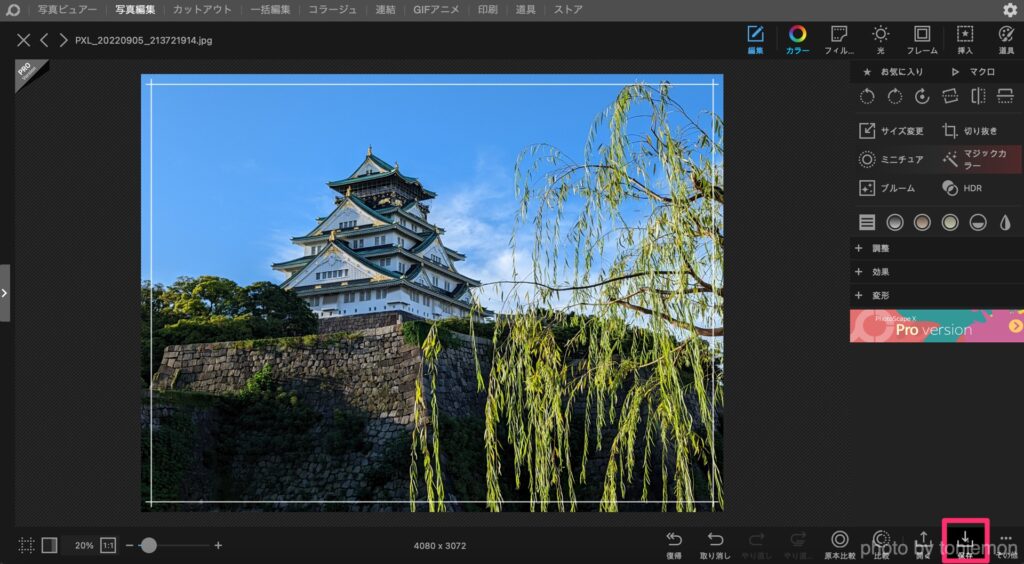
6. 『保存』をクリックして、画像を保存する

作例



シェイプ機能:画像に型取りをつける
使い方
※mac版のPhotoScape Xを使って説明します
1. PhotoScape Xを起動する
2. 写真編集のメニューをクリックし、編集したい画像を選択する(ドロップする)

3. 右上のメニューから『フレーム』をクリックし、『シェイプ』をクリックする

4. 入れたい画像の型取りを選択する

5. 『適用』をクリックする

6. 『保存』をクリックして、画像を保存する

オプション
型取りの設定

型取りの形を変更することができる。
マージン
マージンを大きくすると、見える画像の範囲が大きくなる。
背景
背景を設定することができる。
一番右側は背景を透明にすることができる。
背景の不透明度
背景の不透明度を設定することができる。
右側にスライドすると不透明度が高くなり、左側にスライドすると透明になっていく。
作例



境界線機能:画像の境界線を装飾したり、影をつけたりする
使い方
※mac版のPhotoScape Xを使って説明します
1. PhotoScape Xを起動する
2. 写真編集のメニューをクリックし、編集したい画像を選択する(ドロップする)

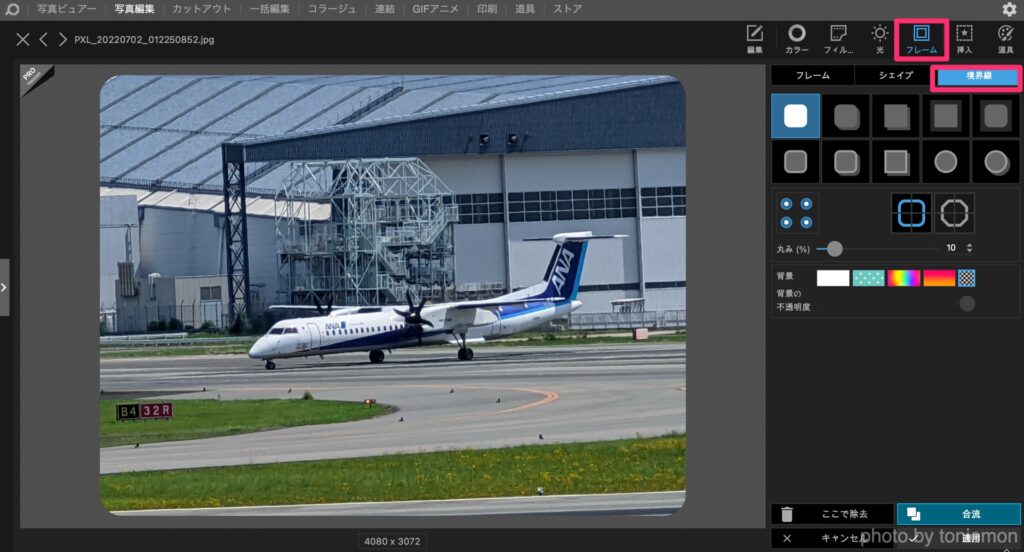
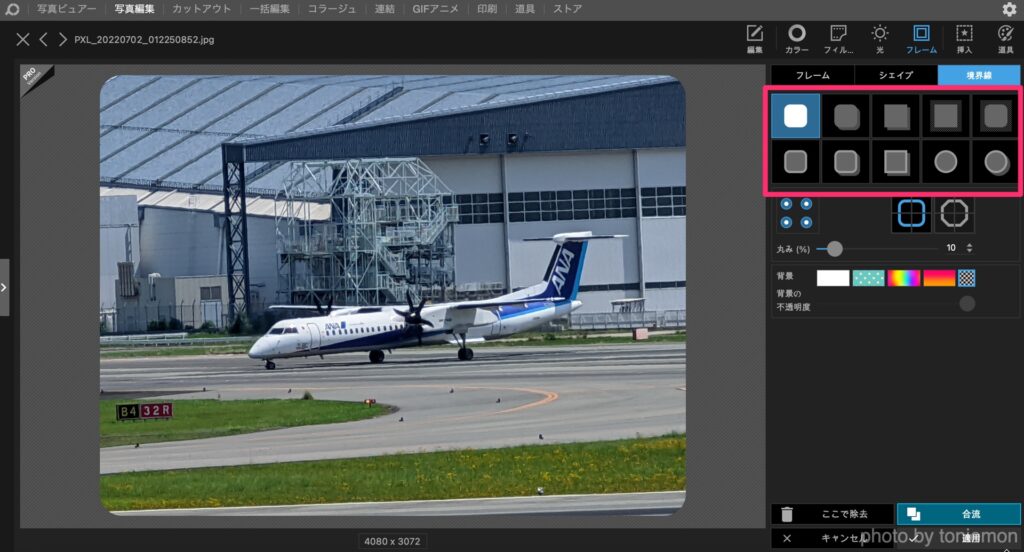
3. 右上のメニューから『フレーム』をクリックし、『境界線』をクリックする

4. 装飾したい境界線を選択する

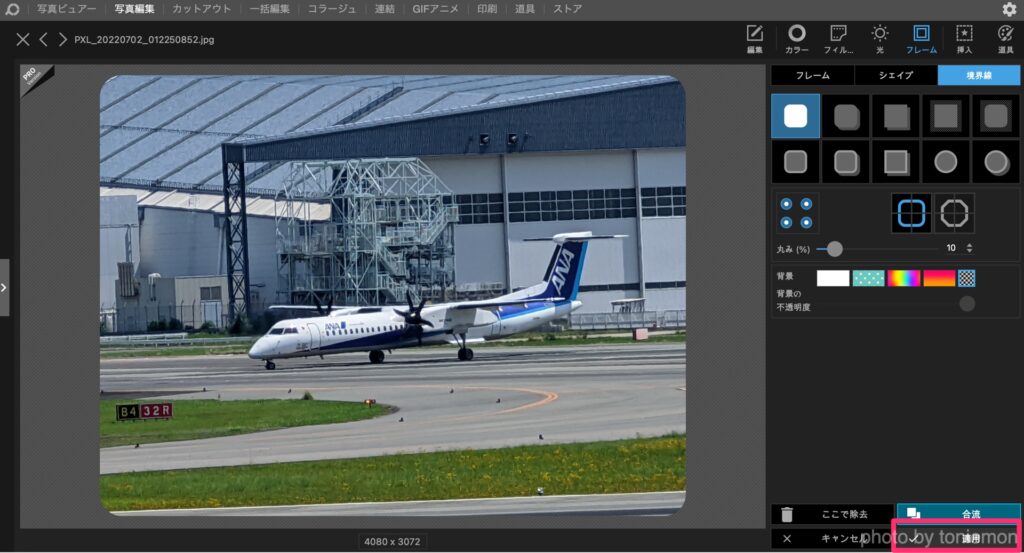
5. 『適用』をクリックする

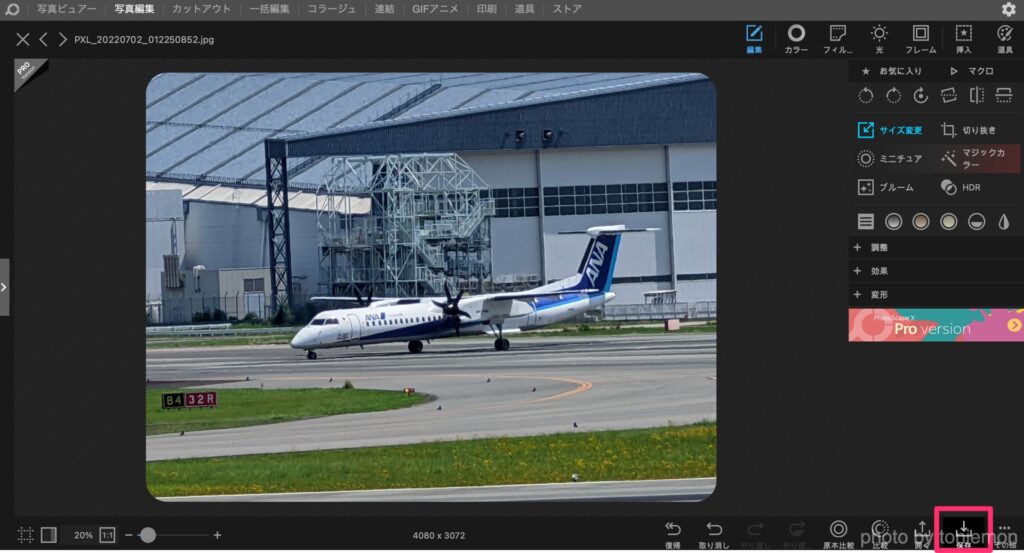
6. 『保存』をクリックして、画像を保存する

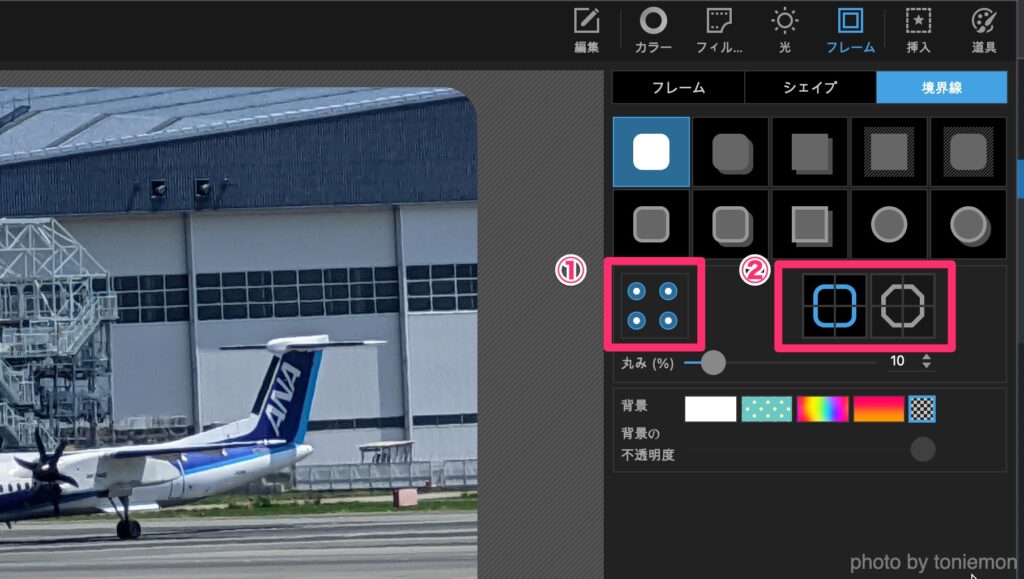
オプション(境界線変更)

①:どの角の形を変えるか設定することができる。
②:角の形を選択することができる。
丸み
角の丸みの具合を設定することができる。
数値が大きいほど、角の丸みが大きくなる。
オプション(影)
影
影の色を設定することができる。
オフセット
画像と影の位置関係を調整することができる。
オフセットの数値が大きいと、画像と影が離れるようになる。
ぼかし
影のぼかし具合を設定することができる。
ぼかしの数値が大きいほどぼかし具合が大きくなり、ぼかしの数値が小さいとくっきりとした影になる。
角度
影を画像に対してどの角度に入れるかを設定することができる。
オプション(共通)
背景
背景を設定することができる。
一番右側は背景を透明にすることができる。
背景の不透明度
背景の不透明度を設定することができる。
右側にスライドすると不透明度が高くなり、左側にスライドすると透明になっていく。
作例







コメント