GUIアプリで基本となることはテキスト(文字)の表示ですよね。
今回は、Messageを使ったテキストの表示の仕方について解説します。
準備
まずはウィンドウを作成しましょう。
ウィンドウの作成方法がわからない方は、下の記事を参考にしてください。
Messageを使ってテキストを表示する
ウィンドウにユーザーが変更できないテキストを表示する場合は、Messageを使うのが良いでしょう。
Labelも同じように編集不可のテキストを表示することができましたが、Messageは自動的に改行するテキスト表示になります。
Labelについては以下の記事を見てみてください。
サンプルコード
MessageとLabelを使ったサンプルコードは下のようになります。
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
label = tk.Label(text="これはLabelです。これはLabelです。これはLabelです。これはLabelです。これはLabelです。")
message = tk.Message(text="これはMessageです。これはMessageです。これはMessageです。これはMessageです。これはMessageです。")
label.pack()
message.pack()
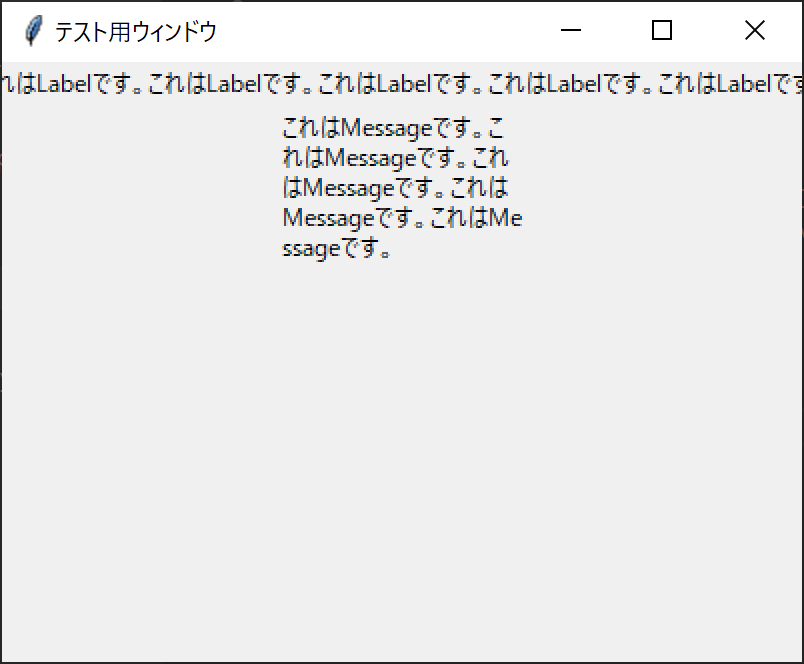
main_win.mainloop()実行結果

解説
同じように編集不可のテキストを表示するものとして、MessageとLabelが比較できるコードを実装しました。
実行結果の通り、Messageでは長いテキストが自動的に改行されて表示されます。
オプションを使って文字を装飾する
MessageもLabelと同じように表示するテキストをオプションを使って装飾することができます。
オプションの使い方もLabelと同じです。
サンプルコード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
label = tk.Label(text="これはLabelです。これはLabelです。これはLabelです。これはLabelです。これはLabelです。")
message = tk.Message(text="これはMessageです。これはMessageです。これはMessageです。これはMessageです。これはMessageです。")
message["font"]=("メイリオ", 20, "normal", "normal", "underline", "overstrike")
message["fg"] = "red"
message["bg"] = "blue"
label.pack()
message.pack()
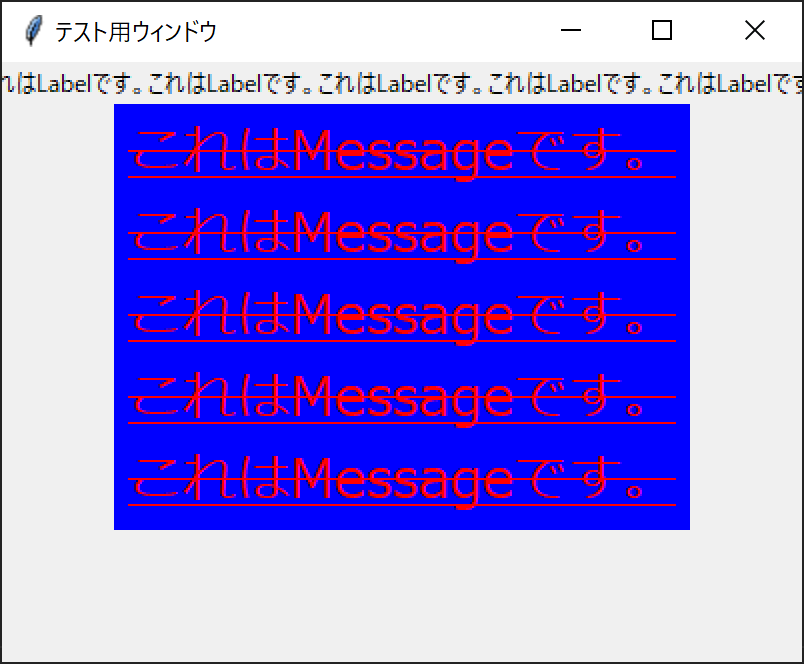
main_win.mainloop()実行結果

解説
fontオプション
文字のフォントを変更する場合は、fontオプションを使います。
fontオプションで設定できる内容は下の一覧です。
| 設定項目 | 設定内容 | 設定 |
|---|---|---|
| フォント | family | フォント名を入力 |
| サイズ | size | サイズを入力 |
| 太さ | weight | “normal” or “bold” |
| 斜体 | slant | “roman” or “italic” |
| 下線 | underline | “normal” or “underline” |
| 取り消し線 | overstrike | “normal” or “overstrike” |
fontオプションの設定は、タプルで( family[, size][, weight][, slant][, underline][, overstrike]) の 順番になります。
fgオプション
文字の色を変更する場合は、fgオプションを使います。
色の指定には、”white”や”black”といった色名のほかに、#123というrgbの値を指定することもできます。
bgオプション
文字の背景の色を変更する場合は、bgオプションを使います。
色の指定は、fgオプションと同じです。




コメント