今回はウィンドウにボタンを実装してみたいと思います。
ボタンを押すとテキストを表示する簡単なプログラムです。
ボタンを押したときに引数を渡して、その先の関数の方で引数を使って処理をするものを作成しました。
クリックするとテキストが表示されるボタンを実装する
実装コード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
def push_button(str):
text = tk.Label(main_win, text="pushed button : "+ str)
text.pack()
button = tk.Button(text="ボタン", command=lambda:push_button("test"))
button.pack()
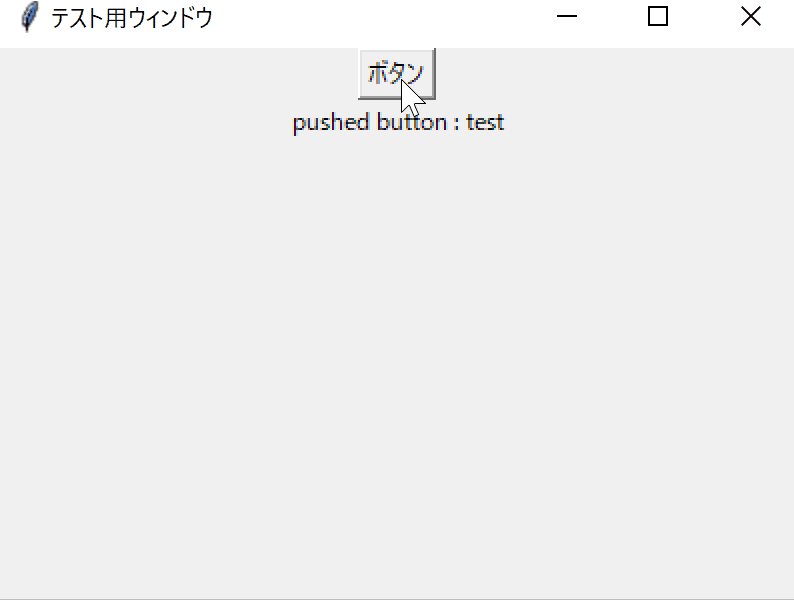
main_win.mainloop()実行結果

解説
実行結果はボタンをクリックすると、テキストが表示されるシンプルなプログラムです。
ボタンのウィジェットの設定はtk.button()で行なっています。
ボタンにテキストを表示するにはtext=《表示するテキスト》を設定します。
ボタンを押したときのイベントはcommandのパラメーターを使用します。
今回はボタンを押したとき、push_buttonという関数が実行されるようにしています。
その関数の中で、Labelを使用してテキストを表示させるようになっています。
引数を渡すことができるので、ボタンごとに表示させるテキストを引数として渡せば、ボタンごとに表示されるテキストを変えることも可能です。
引数を渡すには、実装コードのようにlambdaが必要になるので、忘れないようにしましょう。
ボタンの枠の太さを変える設定
サンプルコード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
def push_button(str):
text = tk.Label(text="pushed button : "+ str)
text.pack()
button = tk.Button(text="ボタン", command=lambda:push_button("test"))
button["bd"] = 10
button.pack()
main_win.mainloop()実行結果

解説
bdオプションに枠の幅となる数値を設定すると、ボタンの枠の太さが変更できます。
bitmapのアイコンを使う
これまでは、ボタンにテキストをいれていましたが、そのテキストの代わりにbitmapのアイコンを使うことができます。
サンプルコード
import tkinter as tk
main_win = tk.Tk()
main_win.title("テスト用ウィンドウ")
main_win.geometry("400x300")
button_type = {}
for bitmap_type in ["error", "gray12", "gray25", "gray50", "gray75", "hourglass", "info", "questhead", "question", "warning"]:
button_type[bitmap_type] = tk.Button( bitmap = bitmap_type)
button_type[bitmap_type].pack()
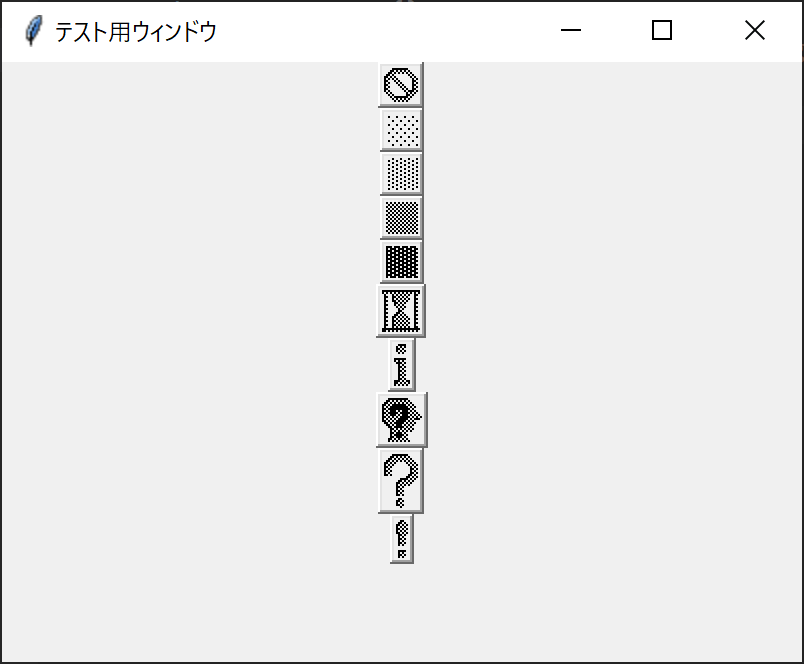
main_win.mainloop()実行結果

解説
Tkinterの標準で用意されているbitmapのアイコンを順番に表示させるコードを実装しました。
これらはbitmapオプションに使用したいアイコン名を入力することで使用することができます。




コメント