PhotoScape Xを使って、画像に文字を入れる手順と文字の装飾について説明します。
PhotoScape Xは無料版でも非常に多機能なので、全部を説明することができませんが、基本的な使い方がわかれば、他の機能もいろいろ試しながら使うことができるようになります。
画像編集で文字を入れるまでの手順
※画像はmac版を使用しています
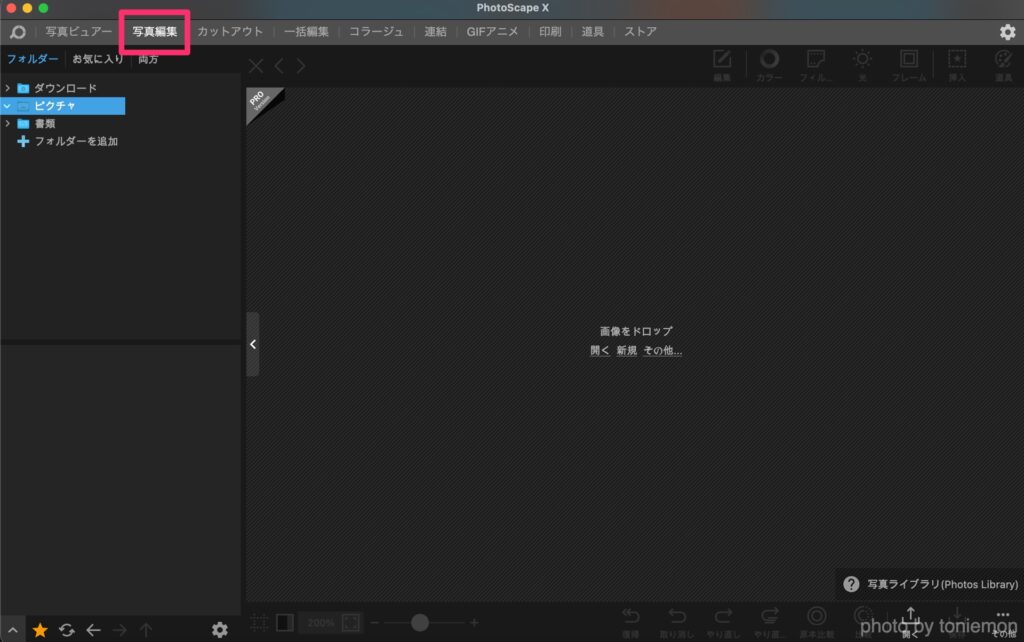
1. PhotoScape Xを起動する
2. 写真編集のメニューをクリックし、編集したい画像を選択する(ドロップする)

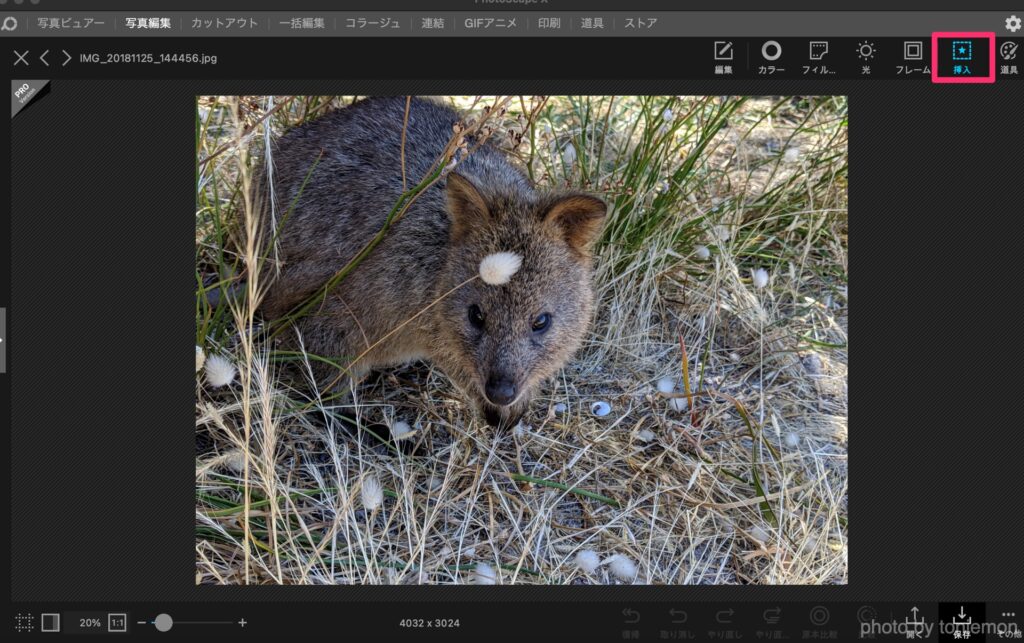
3. 「挿入」をクリックする

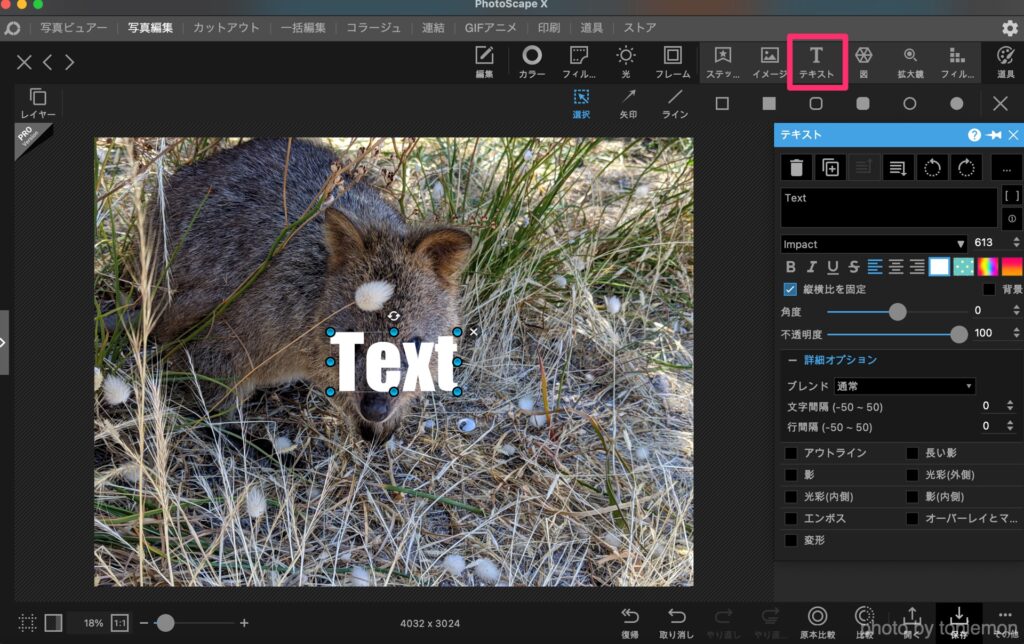
4. 「テキスト」をクリックする

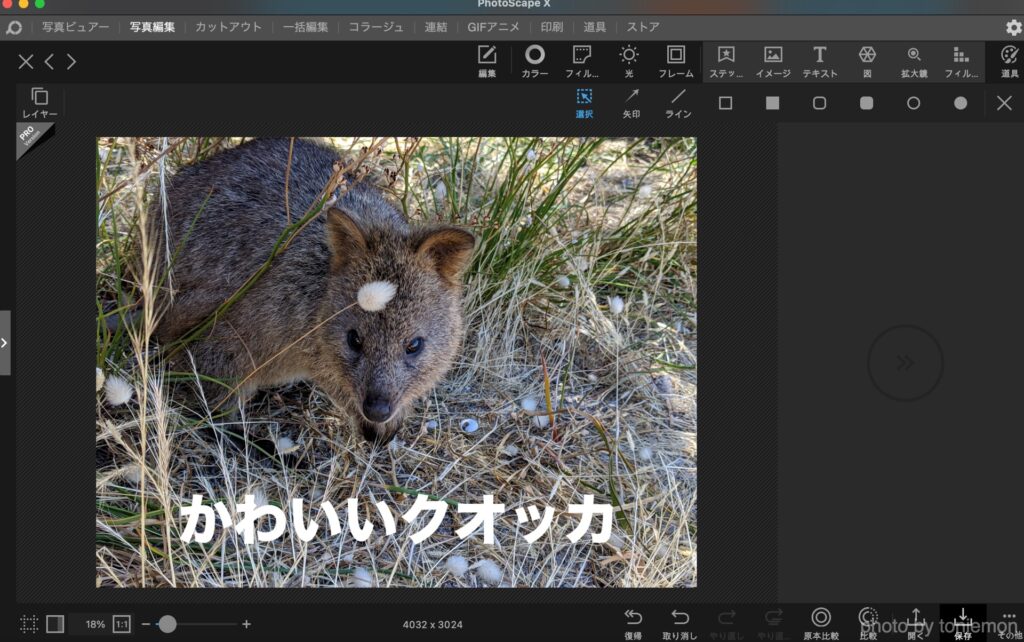
5. テキストボックスに表示したい文字を入れ、位置を調整する

基本的な手順はこのようになります。
次は文字の装飾について説明します。
文字を装飾する
ただ文字を入れるだけだと、味気ない感じなので文字を装飾してみましょう。
まずは文字の色を変えてみます。
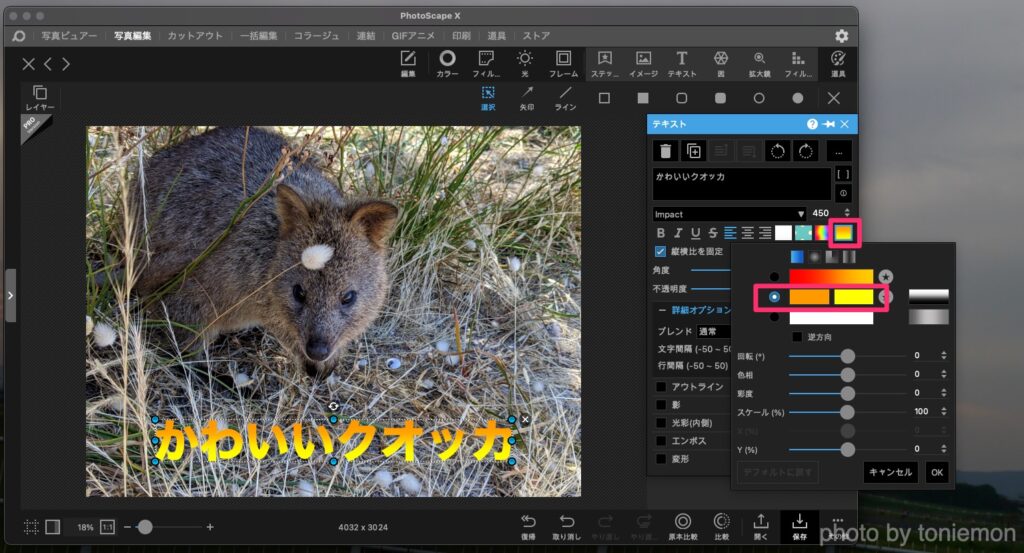
少しおしゃれな感じでグラジエントを使ってみましょう。
下の画像の通り、アイコンをクリックしていき、色を決定すると良い感じにグラジエントが設定できます。

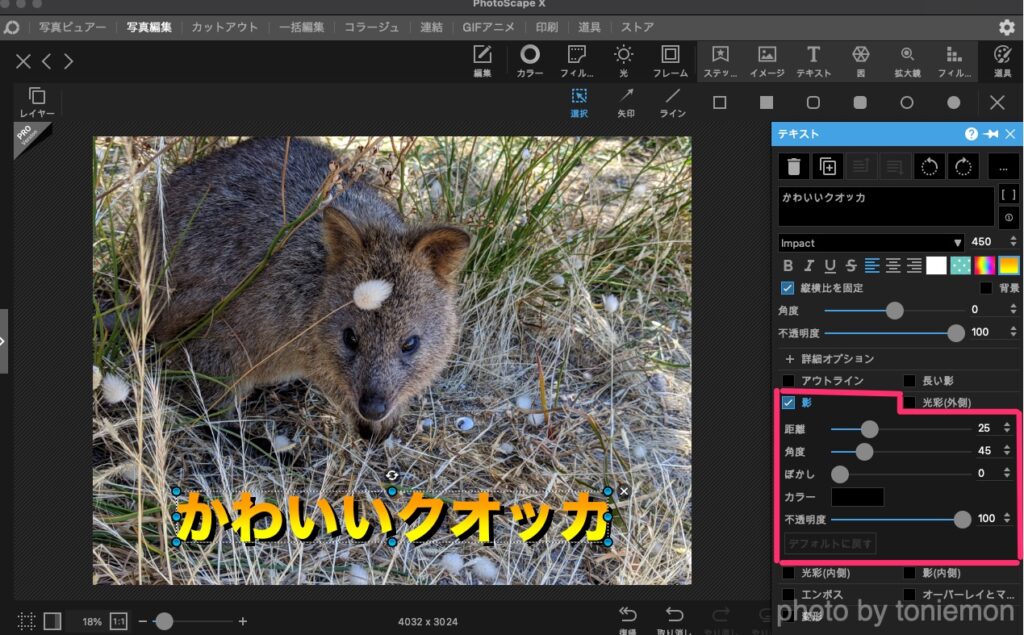
ただこのままだと文字が少し見にくいので、文字に影をつけたいと思います。
「影」にチェックを入れて、各項目を設定します。
今回は、影の色を黒にしていますが、色を変えたい場合は「カラー」をクリックして色を変えてみてください。

こんな感じでPhotoScape Xでは、簡単に文字を装飾することができます。
PhotoScape Xは無料でもとても多くの機能が使えるので、とても便利です。
基本的な使い方がわかれば、いろいろ試して見ると面白いですよ。



コメント