実装の内容
マウスでクリックできるボタンを実装する。
実装のコード
import pyxel
class App:
def __init__(self):
pyxel.init(150, 150)
self.number = 0
pyxel.mouse(True)
pyxel.run(self.update, self.draw)
def update(self):
if pyxel.btnp(pyxel.MOUSE_LEFT_BUTTON):
if 50 < pyxel.mouse_x < 60 and 30 < pyxel.mouse_y < 40:
self.number += 1
elif 50 < pyxel.mouse_x < 60 and 80 < pyxel.mouse_y < 90:
self.number -= 1
if self.number < 0:
self.number = 0
def draw(self):
pyxel.cls(0)
pyxel.tri(50, 40, 60, 40, 55, 30, 10)
pyxel.tri(50, 80, 60, 80, 55, 90, 10)
pyxel.text(50, 60, str(self.number), 5)
pyxel.text(70, 40, "UP", 3)
pyxel.text(70, 80, "DOWN", 3)
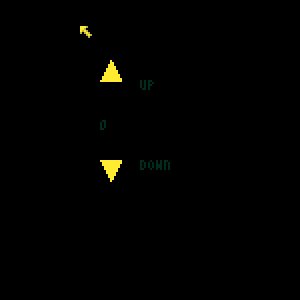
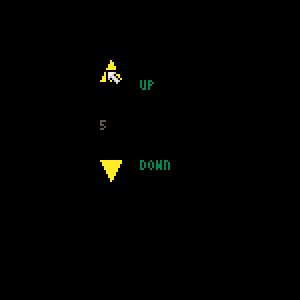
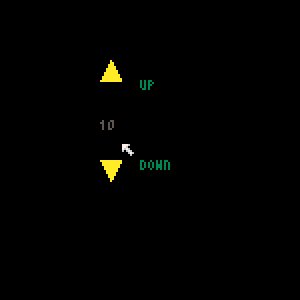
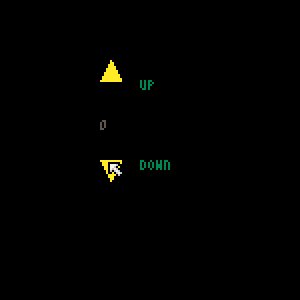
App()実行結果

解説
実装したコードは2つの三角形を表示して、UPの三角形をクリックすれば数字が増加し、DOWNの三角形をクリックすれば数字が減少するというものになっています。
Pyxelにはマウスでクリックできるボタンが初めから用意されているわけではありません。
そのため、
- 画面に図形を用意する
- その上をクリックすればイベントが起きる
という実装が必要になります。
三角形を表示する
draw関数の中で、三角形のボタンとテキストを表示させる実装をしています。
pyxel.tri() で三角形を、pyxel.text()でテキストをそれぞれ実装しています。
pyxel.tri()の引数について説明します。
7個の引数をpyxel.tri( x1, y1, x2, y2, x3, y3, col ) と表すと、 頂点が (x1, y1)、(x2, y2)、(x3, y3)、色colの三角形を表します。
マウスカーソルを表示する
今回は、マウスでクリックするのでマウスのカーソルを表示させる必要があります。
init関数でpyxel.mouse(True)として、マウスカーソルを表示させましょう。
クリックでイベントを起こす
マウスの左クリックをすると、pyxel.btnp(pyxel.MOUSE_LEFT_BUTTON)がTrueになります。
これを利用してif文で制御しています。
さらにマウスがクリックされたときのマウスの位置が三角形ボタンにあった時、数字の増減の処理を実装しています。
pyxel.mouse_xでマウスのx座標、pyxel.mouse_yでマウスのy座標をそれぞれ取れるので、それを使って、if文で制御しています。
『マウスでクリックできるボタンを実装する』のまとめ
これまで説明したことを組み合わせて、『マウスでクリックできるボタン』が完成します。
厳密に言うと今回実装した三角形のボタンのクリックできる範囲は、四角形の範囲を指していますが、よっぽど細かい操作仕様でなければ、このぐらいでも大丈夫だと個人的には思っています。



コメント