PyxelにはPyxel Editorという画像や音楽を作れるツールが備わっています。
今回はPyxel Editorの中から、イメージエディタの使い方について解説します。
イメージエディタの起動
イメージエディタを起動する時は、以下のコマンドを実行します。
pyxeleditor [Pyxelリソースファイル]この時、ファイル名をしてしない場合は、ファイル名がmy_resource.pyxresとなります。
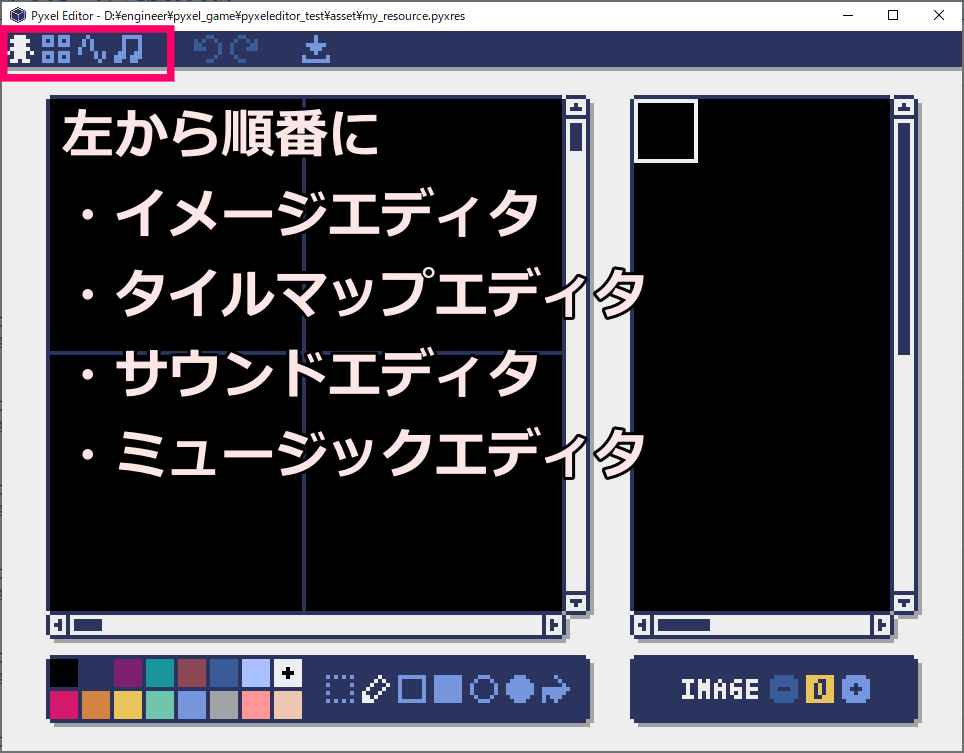
コマンドを実行した後、Pyxel Editorの画面が起動します。
Pyxel Editorには下の4つのエディタがあるので、イメージエディタを選択します。
- イメージエディタ
- タイルマップエディタ
- サウンドエディタ
- ミュージックエディタ

画面の説明
イメージエディタの画面について説明します。
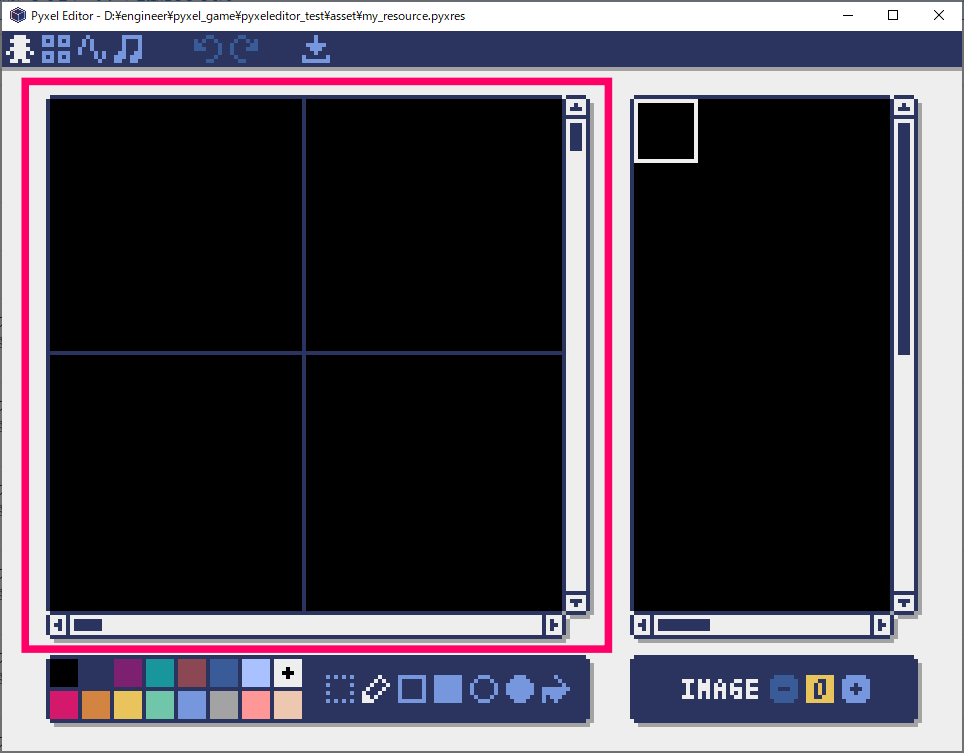
画面中央部

画像の絵画領域です。
サイズは16×16になります。
補助線は8×8のところで引かれています。
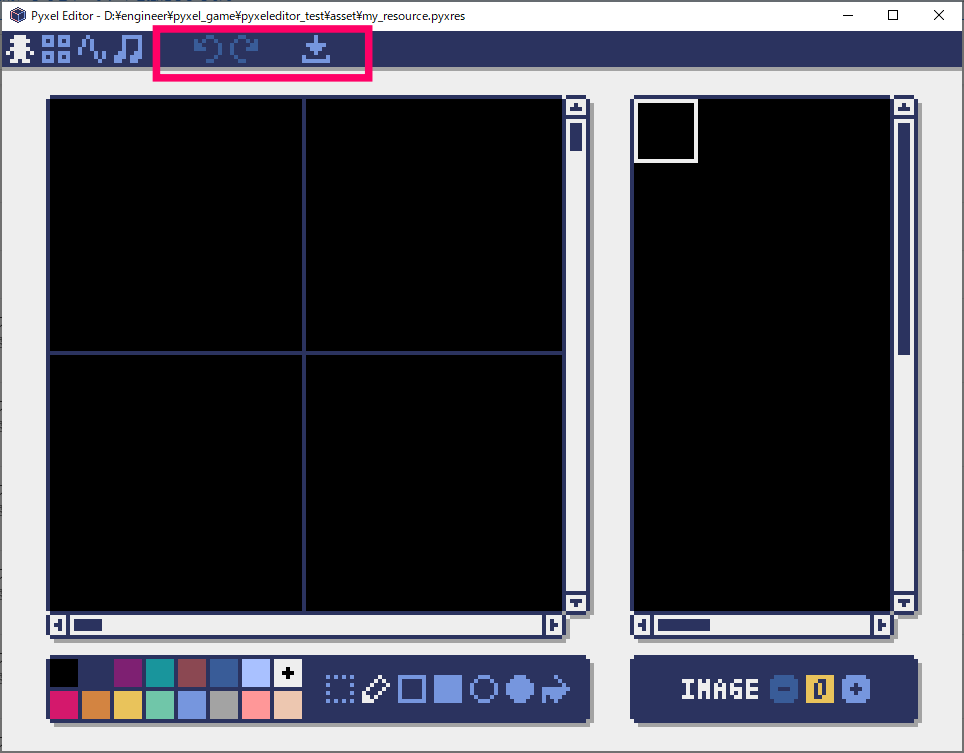
画面上部

画面上部には、UNDO、REDO、SAVEがあります。
マウスカーソルを合わせると、それぞれのショートカットキーも表示されます。
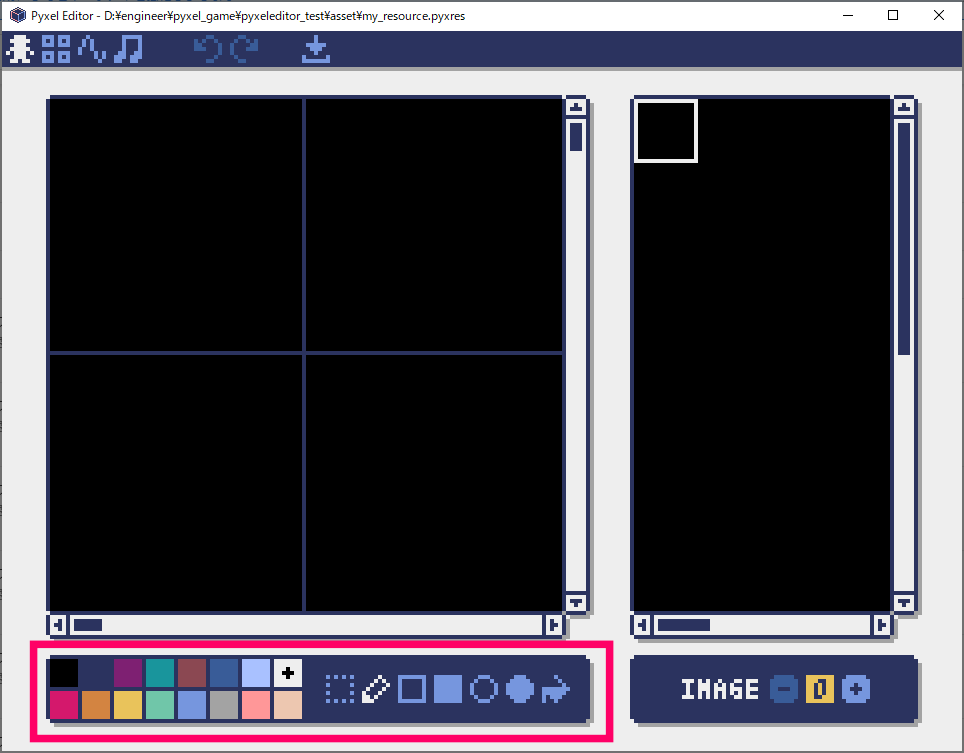
画面下部

画面下部には色のパレット、絵画ツールがあります。
絵画ツールを左から順番に説明します。
コピー領域の選択
コピーしたい領域をマウスのドラッグで指定して、Ctrl-Cでコピー、Ctrl-Vでペーストします。
フリーハンド
自由に画像を描くことができます。
四角形(中抜き)
四角形をドラッグで作成することができます。
四角形の中は色を塗っていない状態になります。
矩形(べた塗)
四角形をドラッグで作成することができます。
四角形の中は色を塗った状態になります。
楕円(中抜き)
楕円をドラッグで作成することができます。
楕円の中は色を塗っていない状態になります。
楕円(べた塗)
楕円をドラッグで作成することができます。
楕円の中は色を塗った状態になります。
塗りつぶし
指定色に塗りつぶします。
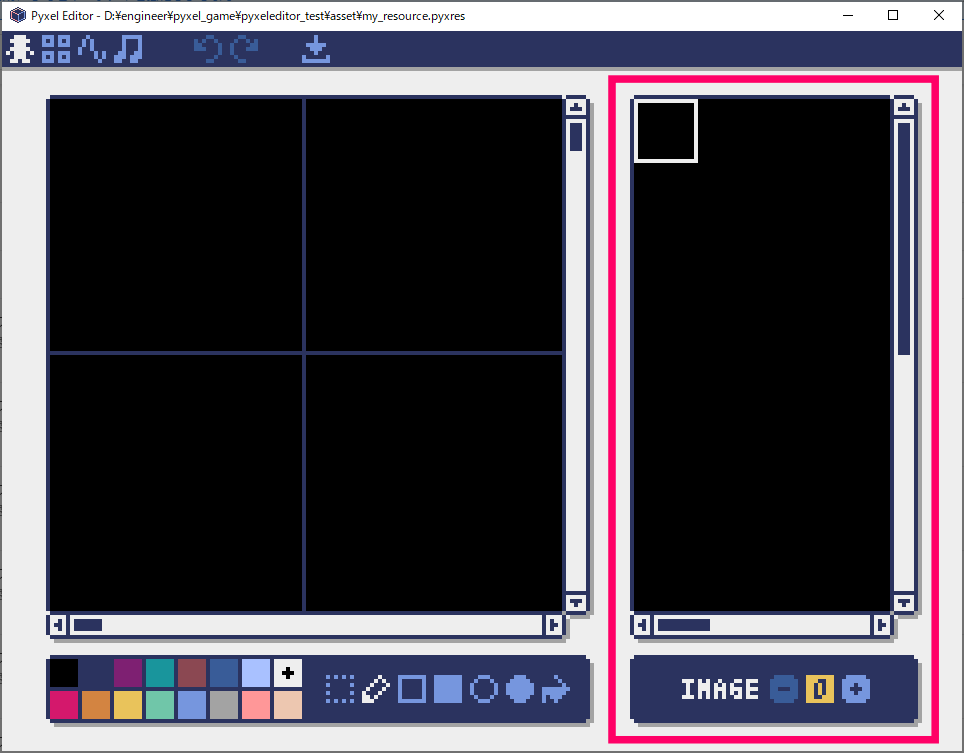
画面右部

画面右部はイメージバンクになります。
イメージバンクの切り替えは、下にある『IMAGE』のーと+のボタンをクリックします。
イメージバンクは0~2まで用意されていて、一つのイメージバンクにつき256×256の絵画領域があります。




コメント