Pyxelでは9個のサンプルが用意されています。
これらのサンプルのソースコードを理解することで、Pyxelでのゲーム開発をどのようにすれば良いのかがわかってきます。
本記事では、そのサンプルについて解説しています。
今回は、3つ目のサンプルについて解説します。
03_draw_api.pyはどんなサンプル?
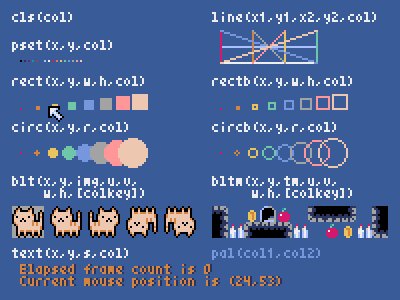
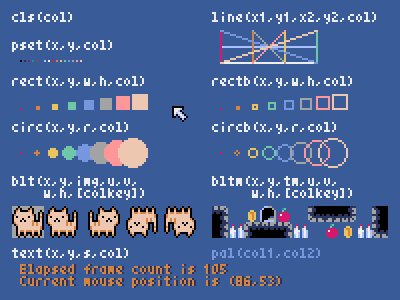
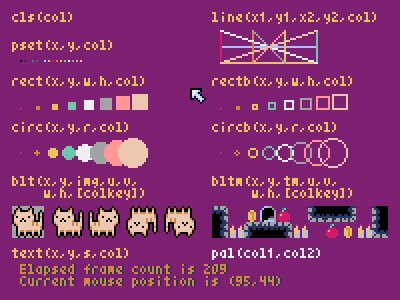
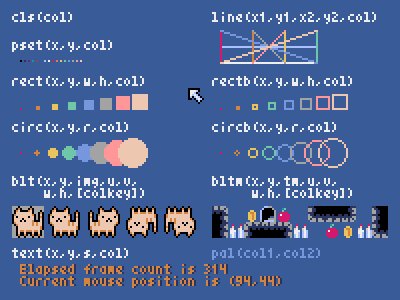
今回解説するサンプルを実行すると下にあるようなサンプルが実行されると思います。

これは描画APIのデモです。
時間が経過するにつれて、frame count の値が大きくなっていきます。
背景色も変化しますね。
またマウスを動かすと、mouse positionの値がマウスの位置を示すように変更されます。
キーボードのスペースキーを押すと、クリップされた箇所のみが表示されるようにもなっています。
03_draw_api.pyのソースコード解説
では、ソースコードの解説をしていきます。
これまで通り、全てのソースコードはここには載せないので、各自エディタで確認してください。
またこれまでに解説した内容については、割愛することがあります。
03_draw_api.pyの構成
今回の構成ですが、Appクラスの中に基本要素である__init__メソッド(コンストラクタ)、updateメソッド、drawメソッドの他にtest_と付いたメソッドが数多くあります。
import
1行目
import mathmathモジュールをimportしています。
test_clipメソッドで、mathモジュールを使用してxとyを処理しています。
__init__メソッド(コンストラクタ)
13行目~18行目
これまでのサンプルになかったtilemapが使用されています。
23行目
pyxel.mouse(True)Pyxelの画面上にマウスカーソルを有効にする場合、上記のコードのように設定が必要です。
updateメソッド
1行目
self.pal_test_is_enabled = (pyxel.frame_count // 30) % 10 >= 5一定時間ごとにpal_test_is_enabledがTrueとFalseが繰り返される処理になっています。
pal_testの詳細については後述します。
drawメソッド
今回のサンプルでは、drawメソッドの中は各テスト項目の関数呼び出しになっています。
test_pal1メソッド
pal_test_is_enabledがTrueになった時に51行目~53行目の処理が実行されます。
51行目
pyxel.pal(5, 2)この処理は、第1引数の色を第2引数の色に変更するというものです。
この処理によって、一定時間で画面の色が切り替わる動作を実現しています。
test_pal2メソッドにある引数なしの
pyxel.pal()を実行すると、それまで変更した色が元の設定に戻ります。
test_clipメソッド
このメソッドで、キーボードのスペースキーを押した時にある一部分だけが表示されるような動作をする処理をしています。
70行目~71行目
x = math.sin(pyxel.frame_count * 0.02) * 39 + 40
y = math.sin(pyxel.frame_count * 0.03) * 29 + 30クリップ領域がゆらゆらと動く処理をしています。
x座標、y座標に三角関数を使うことでなめらかに8の字を書くような動作を実現しています。
76行目
pyxel.rectb(x - 1, y - 1, w + 2, h + 2, 14)クリップして表示する領域の枠線の実装になります。
第1引数がx座標、第2引数がy座標の位置として、第3引数を幅、第4引数が高さの矩形線を描きます。
その時に描く線の色を第5引数で指定しています。
77行目
pyxel.clip(x, y, w, h)表示する画面の領域を第1引数のx座標、第2引数のy座標から第3引数の幅と第4引数の高さ分に設定します。
test_psetメソッド
1色ずつのピクセルを置いている実装です。
86行目
pyxel.pset(x + i * 2, y, i)第1引数をx座標、第2引数をy座標とし、第3引数で指定した色を置くという処理になります。
test_lineメソッド
96行目
pyxel.line(x, y + i * 8, x + 48, y + i * 8, col)第1引数が始点のx座標、第2引数が始点のy座標、第3引数が終点のx座標、第4引数が終点のy座標となる直線を描きます。
その時の直線の色を第5引数で設定します。
test_rectメソッド
114行目
pyxel.rect(x + i * 8, y - i, i + 1, i + 1, i + 8)第1引数がx座標、第2引数がy座標となる点から第3引数の幅、第4引数の高さの矩形を描きます。
その時の色が第5引数になります。
test_rectbメソッドでは、pyxel.rectb()が使われていますが、こちらは矩形の中が塗りつぶされていない矩形線を描くものになります。
test_circメソッド
132行目
pyxel.circ(x + i * 8, y, i, i + 8)第1引数にx座標、第2引数にy座標を指定し、第3引数に円の半径を指定して、第4引数の色で円を描きます。
test_circbメソッドでは、pyxel.circb()が使われていますが、こちらは円の中が塗りつぶされていない円の線を描くものになります。
test_bltメソッド
149行目
pyxel.blt(x, y, 0, 0, 0, 16, 16)10行目の
pyxel.image(0).load(0, 0, "assets/cat_16x16.png")でバンク0にロードした猫の画像を表示する処理になります。
第1引数はx座標、第2引数にy座標を指定します。
第3引数にイメージバンクを指定します。
10行目では0番のバンクにロードしていたので、ここでは0を指定します。
第4引数はコピー元の画像のx座標、第5引数はコピー元の画像のy座標を指定します。
第6引数は第4引数の位置からの幅、第7引数は第5引数からの高さを指定します。
150行目~153行目のように第8引数に透明色とみなす色の指定をすることもできます。
そのため、指定していない一番左の猫は、猫のまわりにグレーの色が見えていると思います。
test_bltmメソッド
160行目
pyxel.bltm(x, y, 0, 0, 0, 11, 2, 2)
13行目~18行目で設定したタイルマップを描画する処理になります。
第1引数はx座標、第2引数はy座標を指定します。
第3引数はタイルマップ番号を指定します。
13行目で0番にタイルマップを指定しているので、ここでの引数は0になります。
第4引数はコピー元の画像のx座標、第5引数はコピー元の画像のy座標を指定します。
第6引数は第4引数の位置からの幅、第7引数は第5引数からの高さを指定します。
第8引数は、透明色とみなす色の指定します。
まとめ
今回は、描画のAPIのデモである03_draw_api.pyについて解説しました。
ゲームを作成する上で、描画について理解することはかなり重要です。
ぜひとも公式サイトも確認しながら、APIの使い方をマスターしましょう。
※4つ目のサンプルコードの解説記事を更新しました。




コメント